Dungeon23 03

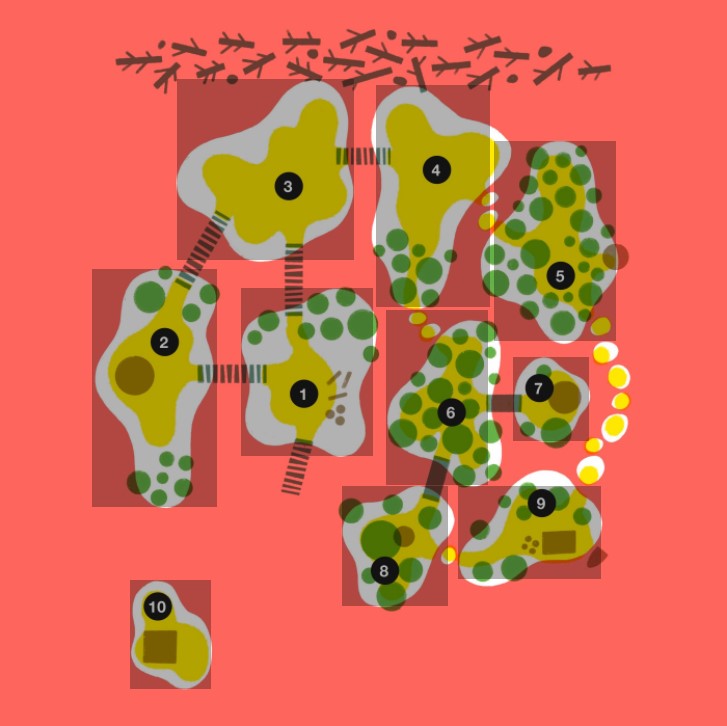
The Hex Garden
Encounters
- Three inductees in vivid butterfly robes, gardening.
- Brilliant, giant butterfly, fluttering above the chapel.
- Hex Priest.
- Two furred, swift, small humanoids, stealing figs.
- Giant caterpillar, feeding on the nearest green leaf. Poisonous to the touch.
- Huge, sleepy boar, drunk on fermented fruit, hungry for sweet potato.
Small Garden Bed
Freshly turned soil, covered in mulch. Trellis of sticks and string. Shovel. No visible plantings. Twelve inches below the surface: two human skulls, one with seven gold teeth, one with a spiky inscription carved into the jawbone: “BROKEN BROTHER”.
A deer silently watches nearby, chewing on a grey, woody shrub with yellow flowers. The leaves of this shrub, if consumed, act as a stimulant.
Manure Shed
Two piles of giant caterpillar frass. Each piece of dung is the size of a watermelon, ridged like a corncob. Left pile is green, moist, pungent. Right pile is brown, dry, crumbly, flammable. An inductee loads dry frass into a cart with a pitchfork.
Induction Hex
Raised stone platform. Ancient but with evidence of recent use. Wax. Dark stains on stone. A ring of charms, scrawled symmetrical sigils, scrounged offerings (wing and chrysalis fragments, bowls of nectar).
Induction ceremonies occur in the hour between midnight and 1am, lit by four lantern fruits on poles. Inductees consume a sweet blue tea, are tightly wrapped head to toe in cloth, daubed with nectar, and then left alone on the altar, on a vision quest until dawn. If they are visited by a giant, luminous white butterfly, their metamorphosis is deemed to be complete and they are accepted into the church.
Large Garden Bed
Six plantings:
- Banana tree. 1 in 6 chance of a giant grub inside a banana.
- Holy Herb. Savory, calming. Induction tea ingredient. Forbidden to pick.
- Sweet underground tubers. When boiled and mashed, a giant butterfly favourite.
- Lantern fruit. Glow at night. Tomatillo shaped but the size of a softball. A picked fruit will glow for 2d6 hours.
- Butterbell. Spreading vine with dazzling, bell-shaped flowers. Intense psychic effects when consumed: the user will flap limbs as if wings unless restrained for 1d6 hours. May embark on a vision quest. Ingredient of induction tea.
- Milky Weed. Essential food for butterflies and larvae.
Garden Chapel
The Church of the Winged Eye worships the giant butterflies and provides for the residents of the butterfly house. Maintained by the Hex Priest and numerous inductees. Ruined outer walls daubed with butterfly patterns and prayers. A series of ramps and raised platforms. Open ceiling to facilitate the reception of butterfly visitations. Offerings of fruit and flowers. Inside: bench seating, a bowl of nectar, prayer mats, pulpit. Oil burners, fueled by dry frass, emitting sweet smells. In a locked cupboard under the pulpit, a book of handwritten butterfly names, a small frypan, a jar of horse fat, and three fresh butterfly eggs.
The Hex Priest. Magnificent butterfly wing inspired robe, deeply hooded. Gentle, softly spoken. Sincere but conflicted. Expressive hands. Wants to transform followers, earn the blessings of the butterflies, and to be transformed. Despises Vyvyan (notorious eater of larvae), will quietly offer a modest bounty for her head.
Melon Patch
Garden bed of enormous melons. Each needs two people to carry it. One person may be able to roll a melon. Insides are bright yellow with almost fluorescent orange patterning. Impossibly sweet.
An inductee (named Patch, older than the others, sceptical) tends the garden. Gregarious, loose-lipped. Believes the butterfly house is sacrilege and the butterflies should be freed. Is not the only inductee with this view.
Two inductees roll a melon towards the chapel.
Great Fig
Enormous tree with broad, spreading roots, heavy leaf cover and abundant fruit. A giant spider, Gyrt, brother of Vyvyan, lurks in the upper branches. He listens and waits. If the area underneath the tree is inspected, footprints in the earth are found leading up to the trunk. Obscured under a layer of soil and leaf litter is a rough, locked, wooden hatch, leading to XXXX.
Figs are the size of soccer balls, and a favourite of the butterflies. Other items may be found within a fig. If cut open, roll on this table:
- Nothing, just fig.
- Only fig.
- More fig.
- Giant wasp carcass.
- Big, hungry blood worm.
- Fig pearl.