Using Blender For Crafting 2D Magical Cave Illustration
R.A Marsh on how he uses Blender to create illustrations like this one. More of Marsh’s work.

Using Blender For Crafting 2D Magical Cave Illustration
R.A Marsh on how he uses Blender to create illustrations like this one. More of Marsh’s work.
Kelmscott Mono. A free, open-source, monospace blackletter.
A javascript library to transform HTML documents into beautiful print-ready pdfs.

Freshly turned soil, covered in mulch. Trellis of sticks and string. Shovel. No visible plantings. Twelve inches below the surface: two human skulls, one with seven gold teeth, one with a spiky inscription carved into the jawbone: “BROKEN BROTHER”.
A deer silently watches nearby, chewing on a grey, woody shrub with yellow flowers. The leaves of this shrub, if consumed, act as a stimulant.
Two piles of giant caterpillar frass. Each piece of dung is the size of a watermelon, ridged like a corncob. Left pile is green, moist, pungent. Right pile is brown, dry, crumbly, flammable. An inductee loads dry frass into a cart with a pitchfork.
Raised stone platform. Ancient but with evidence of recent use. Wax. Dark stains on stone. A ring of charms, scrawled symmetrical sigils, scrounged offerings (wing and chrysalis fragments, bowls of nectar).
Induction ceremonies occur in the hour between midnight and 1am, lit by four lantern fruits on poles. Inductees consume a sweet blue tea, are tightly wrapped head to toe in cloth, daubed with nectar, and then left alone on the altar, on a vision quest until dawn. If they are visited by a giant, luminous white butterfly, their metamorphosis is deemed to be complete and they are accepted into the church.
Six plantings:
The Church of the Winged Eye worships the giant butterflies and provides for the residents of the butterfly house. Maintained by the Hex Priest and numerous inductees. Ruined outer walls daubed with butterfly patterns and prayers. A series of ramps and raised platforms. Open ceiling to facilitate the reception of butterfly visitations. Offerings of fruit and flowers. Inside: bench seating, a bowl of nectar, prayer mats, pulpit. Oil burners, fueled by dry frass, emitting sweet smells. In a locked cupboard under the pulpit, a book of handwritten butterfly names, a small frypan, a jar of horse fat, and three fresh butterfly eggs.
The Hex Priest. Magnificent butterfly wing inspired robe, deeply hooded. Gentle, softly spoken. Sincere but conflicted. Expressive hands. Wants to transform followers, earn the blessings of the butterflies, and to be transformed. Despises Vyvyan (notorious eater of larvae), will quietly offer a modest bounty for her head.
Garden bed of enormous melons. Each needs two people to carry it. One person may be able to roll a melon. Insides are bright yellow with almost fluorescent orange patterning. Impossibly sweet.
An inductee (named Patch, older than the others, sceptical) tends the garden. Gregarious, loose-lipped. Believes the butterfly house is sacrilege and the butterflies should be freed. Is not the only inductee with this view.
Two inductees roll a melon towards the chapel.
Enormous tree with broad, spreading roots, heavy leaf cover and abundant fruit. A giant spider, Gyrt, brother of Vyvyan, lurks in the upper branches. He listens and waits. If the area underneath the tree is inspected, footprints in the earth are found leading up to the trunk. Obscured under a layer of soil and leaf litter is a rough, locked, wooden hatch, leading to XXXX.
Figs are the size of soccer balls, and a favourite of the butterflies. Other items may be found within a fig. If cut open, roll on this table:

Front door is broken. Door to main room is locked, key kept by the Butterfly Warden. A sparkling, ceremonial saddle of leather, gold, and gems is visible resting atop a high leaf in the main room.
Humid, smells of citrus. Dense growth of large-leafed plants and oversized flowers. Three giant butterflies flutter above. The butterflies are agitated, melancholic, forgetful, up to one hundred years old. Two giant caterpillars, furred, poisonous, silently feeding. One giant chrysalis, hanging low from an enormous fern. One pane of glass in the roof has smashed, leaving patches of glass shards on leaves and the ground. In the north-west corner, under a broad leaf, a giant spider, Vyvyan. She has entered via the broken window. Vyvyan seeks eggs and larvae for her dinner. Scheming, haughty, hungry, dangerous.
Warden is tired, anxious, underpaid, easily influenced. Lizardfolk, named Elliot. Favourite food is egg of any origin. Wants the giant spider gone, the broken glass repaired. Possesses keys to Butterfly room, shed, and hatch. A warm stone for sleeping. Bowl of grubs on table. Two butterfly eggs in cupboard.
Locked. Wheelbarrow, shovel, pitchfork, assorted small tools. 50 foot rope.
Barrel of sugar water. Workbench. Large knife, machete. Three melons. Bucket of fruit peels and rinds. Door to main butterfly room. Locked hatch in the floor, warm to the touch.
Exterior door is locked. Door to main butterfly room latched, but unlocked. Warm, wet, dark, smells of fat. Shelves containing 13 wood buckets, each holding a single giant butterfly egg (the size of a butternut pumpkin) and a shallow pool of liquid. Two eggs are hatching. One has hatched, a newborn grub climbs the wall. A grate in the floor, emitting warm air. Bucket of water, a damp rag.
Image references via Virginia Tech, NGA, and photos we took while wandering through Smokva, our local community garden.
Some quick notes on our #Dungeon23 process/tools:
Picture Book Gameplay by Dwiz.
It’s funny because reviewers actually talk a lot about including “practical visuals” in RPG products. But usually they mean things like diagrams, flowcharts, or a really well-rendered and readable map, with the key directly on it. I think everyone agrees that illustrations of characters, monsters, and hijinks are expected to just be flavor, right? But… if the best way to improve a map-based adventure is to put the map key directly next to (or within) the rooms on the illustration, then… what if you cut out the middle man and just draw the description?
Really enjoyed this post, and it’s full of great example illustrations too.

We’ll be editing this stuff on the fly. It’s fun so far.
Stairs. If the iron cauldron is full, a player who walks to the top of the stairs and steps beyond will discover an invisible staircase that extends up to XXXX.
Groundskeeper’s hut. Locked. Inside, a cot, candles, shovel, leather gloves, notebook, pitchfork. Filthy, dark, spiderwebbed, abandoned. Ladder to rooftop garden.
Steam house. Dilapidated. Wood door, rotten, no lock. Bench seating against the walls. Lingering fire in middle of room, smoke, steam. Hot stones, bucket (half full).
Pool. Seven foot walls, warm to the touch. Within: warm, dark liquid, 30 feet deep. Leads to XXXX.
Iron cauldron. Empty. Will enable access to the invisible staircase if filled with warm water.
Small stone structure. Hole on the front, large enough to fit a human arm. Inside, a smooth-skinned, cat-sized, four-legged creature with large eyes, an iridescent sheen, and sharp teeth. Wary. Around their neck, a rope collar and leather tag with the word “Parsley” on one side, on the other, “Friend of Rudy”
Water tower. Wood tank full of fresh rainwater. Pipe leads from the tank into the earth. A rudimentary valve and tap near the base, rusted shut.
Woodshed. Piles of chopped birch. An axe. A stump.
Reflecting Pool. Shallow pond. A moonstone under the surface of the water.
The Enduring Allure of Choose Your Own Adventure Books by Leslie Jamison.
The warning at the beginning of every Choose Your Own Adventure is also a promise: “You are responsible because you choose! . . . Think carefully before you make a move! One mistake may be your last.” It’s not just saying, You are in control, but also You will find yourself in pleasurable danger.
This 1983 PBS television program (based on David Macaulay’s book of the same name), is a fascinating mix of history, fiction, animation, live action, and tweed blazers.
It also features Brian Blessed doing some wonderful voice acting in full Steven Toast mode. Recommended!
Numbered Works No. 6, a one page goat tower adventure, is now available on Itch.io for two American dollars. HTML version will be posted here soon is now live!.
Box Art Brut—The no-rules design of early computer games
No conventions existed yet and everything was up for grabs. Were games sold in computer hobbyist stores? Book stores? Toy stores? Through mail-order? Was a videogame more like a book or more like a movie? Should the aesthetic be futuristic or familiar?
Rise Up Comus: Hexcrawl Dashboards
I’ve put together a proof of concept for something I’ve been calling the Hexcrawl Dashboard: a patchwork of iFramed tools cobbled together onto a single site for ease of GM access. The gimmick is that you have a single page for your map, your encounters, your random encounters, your dungeons, your monster’s stats - anything you need to reference during play.
More cool use of web pages for running games. We really like the hexes linking out to one page dungeons and the embedded random generators. This looks like a step towards a “control panel” sort of tool, but taking advantage of the innate properties of the web.
False Machine: WHAT IS FLOW CONTROL?? (AND WHY SHOULD I CARE?)
most dungeon design is a complex synthesis between ‘game-ish’ and diegetic elements, treating the adventure purely as a game, or seeing it as in inhabited world, you can make good adventures from either polarity of course and like I wouldn’t mind (or don’t think I would mind as I don’t really play computer games) if I were playing a Nintendo game, being channelled around a long and encountering a series of interconnected boutique situations, but the moment I feel even the hint of those walls close in around me in an adventure I basically shit myself with resentment.
Enjoyed this piece and follow-up over at False Machine. The surrounding conversation is good too. Especially liked this bit from Jacob Hurst’s response:
Show the locks before the keys. Ideally, let the players interact with the locks and experience fun or interesting “failures” to communicate to them that they’ve found a lock and are in need of a key. Couple this with a relatively open area to explore where there are other things to do/find that aren’t locked. These things can, and should, contribute to their progression.
At SXSW, A Pathetic Tech Future Struggles to Be Born
This week, while at SXSW to speak on two panels about crypto-skepticism and algorithmic labor, I was able to check out if crypto, NFTs, web3, and the metaverse really were taking over Austin. What I found was a deeply underwhelming, mundane, and frankly pathetic series of demonstrations and setups that suggest if these digital technologies do take over the world, it’ll be because of how much money their biggest boosters have and how easy it is for that money to generate interest as opposed to anything of true social utility.
goblin manifesto by maya.
a strawberry shortcake is not a goblin food unless it is stolen. slices of processed cheese eaten out of the plastic, that’s #goblincore, that’s goblin food.
Welcome to the World of Playing Cards
Playing cards have been with us since the 14th century, when they first entered popular culture. Over the centuries packs of cards, in all shapes and sizes, have been used for games, gambling, education, conjuring, advertising, fortune telling, political messages or the portrayal of national or ethnic identity. All over the world, whatever language is spoken, their significance is universal.
via href.cool
Adventure maps perform multiple functions. For us, the two most important are communicating:
So we like pretty, expressive maps, and we also like them to be usable and easy to reference. Linking keyed locations to their descriptions helps with these goals. And clickable/tappable maps are just fun to use, too.
Linking a map to room or location descriptions turned out to be trickier than we thought it would be. Web 1.0 style image maps are not responsive and so don’t cut it in 2022. We don’t think we’ve arrived at the best solution yet, but here is what we’re doing right now, and it works.
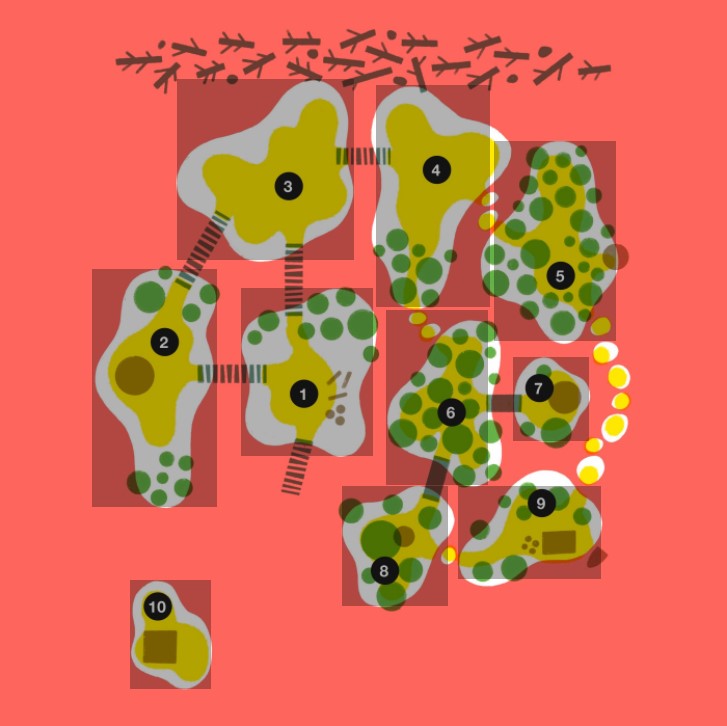
This is how we marked up the map from Swamp Renewal:
<div id="map">
<a href="#1-swamp-port" title="1. Swamp Port" class="port"></a>
<a href="#2-wizards-tower" title="2. Wizard's Tower" class="tower"></a>
<a href="#3-peat-mine" title="3. Peat Mine" class="mine"></a>
<a href="#4-clearing-zone" title="4. Clearing Zone" class="clearing"></a>
<a href="#5-gas-farm" title="5. Gas Farm" class="gasfarm"></a>
<a href="#6-forest" title="6. Forest" class="forest"></a>
<a href="#7-druids-hut" title="7. Druid's Hut" class="hut"></a>
<a href="#8-shrine" title="8. Shrine" class="shrine"></a>
<a href="#9-campsite" title="9. Campsite" class="campsite"></a>
<a href="#10-oblongs-island" title="10. Oblong's Island" class="oblongs"></a>
<img src="images/swamp-map-web.jpg" Alt="A map of the Forgotten Quag.">
</div>
It’s a div containing a series of anchor links that point to location descriptions. At the end of the list is our map image.
Note that each link includes a title and class attribute. The title value will appear as a tooltip if the user hovers their mouse over the link target area. We use the class value to reference the link in our CSS, so we can define each link’s size and location on our map.
Here is the CSS for our linked map:
#map { position: relative; width: 100%; margin: 0 auto; }
#map img { max-width: 100%; height: auto; display: block; }
#map a { position: absolute; z-index: 2; }
#map a:hover { border-bottom:0; background: transparent; }
.port { left: 33.31%; top: 39.69%; width: 18.15%; height: 23%; }
.tower { left: 12.8%; top: 36.95%; width: 17.19%; height: 32.74%; }
.mine { left: 24.5%; top: 10.98%; width: 24.32%; height: 24.82%; }
.clearing { left: 51.89%; top: 11.73%; width: 15.62%; height: 30.53%; }
.gasfarm {left: 68.05%; top: 19.44%; width: 16.76%; height: 27.5%; }
.forest { left: 53.21%; top: 42.69%; width: 13.98%; height: 24.04%; }
.hut { left: 70.68%; top: 49.04%; width: 10.49%; height: 11.63%; }
.shrine {left: 47.18%; top: 66.83%; width: 14.62%; height: 16.44%; }
.campsite { left: 63.05%; top: 66.8%; width: 19.76%; height: 12.77%; }
.oblongs { left: 18.12%; top: 79.74%; width: 11.06%; height: 14.91%; }
Each link is an absolutely positioned rectangular box defined by percentages. That’s what makes them scalable and responsive. They’re invisible, but if you could see them, they’d look like this:

We used this responsive image map generator to define our target areas. It doesn’t give us the exact code we want, but it does provide the most important information: those location and size percentages for our target areas. There might be a better tool for this job but we haven’t found it (or made it) yet.
Using this method you are limited to rectangular target areas on your maps. You could instead use SVGs, which allow for any kind of target shape:
We’ll try that next.
One last thing: We just added a tiny, persistent reference map to the fixed sidebar on Swamp Renewal. We love it, we hope other people do it too.
Previously: HTML Dungeons: Links
Trevor Wishart’s publications, including a free download of his booklet of musical games, Sounds Fun.
This is the first in a probable series of posts as we muddle our way through publishing adventures as web pages. Today we will talk about H Y P E R T E X T.
A web page is our second favourite format for publishing and using RPG adventures. Paper booklets are number one: they’re a superior technology for quickly navigating through a document, we enjoy the tactile aspects of gaming (rolling dice, pencils, erasers, books), and we prefer to keep glowing rectangles away from the table whenever possible. But for convenience, accessibility, ease of publishing, and adaptability, HTML is hard to beat. It’s cool to be able to run an adventure for a bunch of friends from your phone.
This post assumes a basic working knowledge of writing HTML and CSS. Teaching web design is beyond us and there are too many excellent, free resources available online to list here. Laurel Schwulst’s Basics of HTML and Basics of CSS are great introductions. For information specific to adventure authoring we recommend Goblin Archives’ Annotated Archive of Game Design Resources, Nate Treme’s Making an HTML Dungeon, James Chip’s Creating ePub and html content for ttrpg designers, and Luke Gearing’s Using Markdown and Pandoc to Make RPG Documents for Free.
Here’s a couple things we’ve figured out or are playing with right now. We’ll use snippets of code from Swamp Renewal as examples.
(Return my future self to the smooth scrolling section)
Linking is HTML’s killer feature, and it makes sense to link every reference you can in your dungeon, especially if your page is long. Every mention of a location, a random table, a creature, can be linked to its definition within the document.
If you are writing in markdown, when you convert your text to HTML your headers will probably be assigned unique IDs automatically:
<h3 id="1-swamp-port">1. Swamp Port</h3>
You can point to these IDs with anchor links:
The golem carries the lumps of peat south, across the bridge to <a href="#1-swamp-port">1. Swamp Port</a>, where it stacks them to dry.
Using reference links when you write will keep your markdown readable and avoid repetition.
Here is the above link as written in our markdown document:
The golem carries the lumps of peat south, across the bridge to [1. Swamp Port], where it stacks them to dry
And here is the reference we include at the end of our text:
[1. Swamp Port]: #1-swamp-port
Our final markdown document for Swamp Renewal makes heavy use of internal linking and reference links. If you’re interested you can download the .md file at itch.io.
We haven’t tried this yet, but we like the idea of weaving our dungeons into the web by linking out to sites like Wikipedia and other relatively stable, open sources for visual or background references. We also like the idea of linking to other adventures that exist on the web – a distributed megadungeon. Or a hex crawl where each hex is linked to a location written by a different author, on a different website.
Most browsers will scroll smoothly to anchor links on a page with this simple CSS declaration:
html { scroll-behavior: smooth; }
Here’s an example: Take me to the Hypertext section in this post.
Safari, the default browser on Macs, iPhones and iPads, does not currently support smooth scrolling by default. Happily, there is a very easy to implement plugin to enable it on your web pages.
We find smooth scrolling to be more useful than just a nice piece of visual flair. Seeing the page scroll, rather than abruptly jumping from link to link, helps to keep the reader oriented within the page.
We want to see more adventures and dungeons on the open web and more experiments. We have more scribbled notes about print stylesheets, marking up maps, navigation menus, and hosting. Let’s see how we go.